# 小天下小程序重构报告
重构使用taro3.x + react hook 技术栈,精简了代码量,代码写法变为简单化,整理一些文件在一个文件,不拆分过于碎,注释详细,方便以后其他同事接手简单和容易维护。
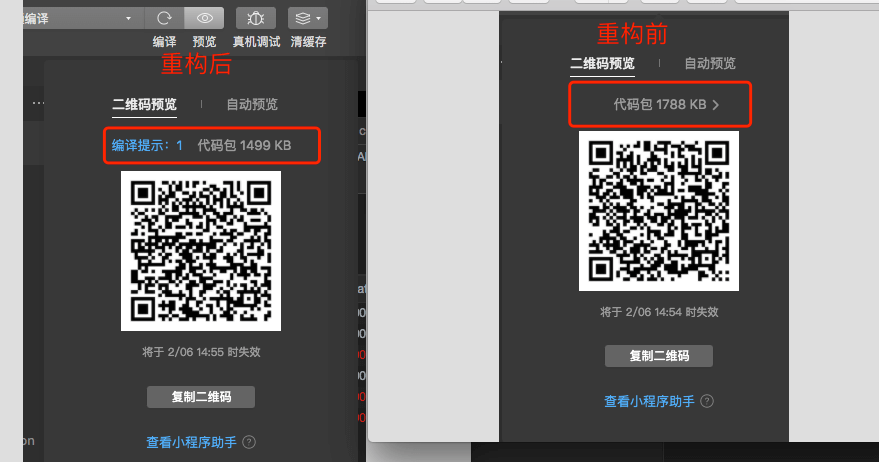
- 1、编译代码体积减少,

- 2、首页减少不必要的请求,加速首页的显示,和添加首页可以下拉刷新

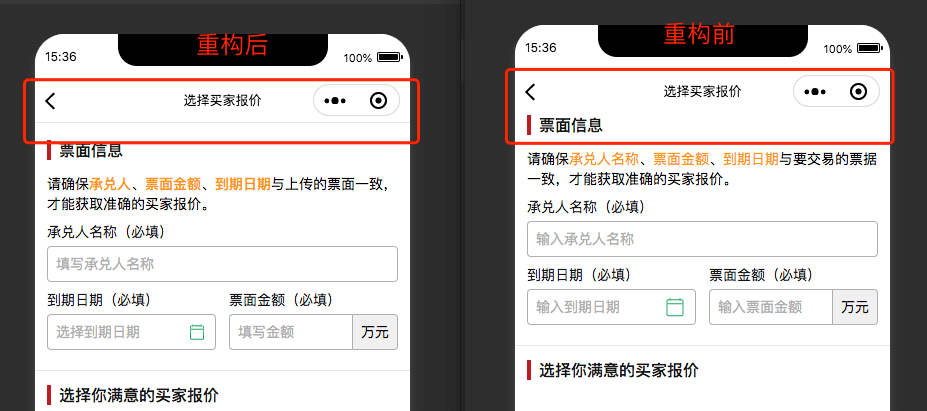
- 3、顶部标题栏底部统一添加下边框线,增强用户体验,避免上划到空白处的时候看起来突兀


4、优化底部菜单按钮频繁点击切换时,页面闪烁,或者底部图标闪烁问题。使得点击加载过一个页面后,以后切换就非常流畅无感,不会出现闪烁,同时页面也会缓存起来,需要更新的数据,也会同时更新。
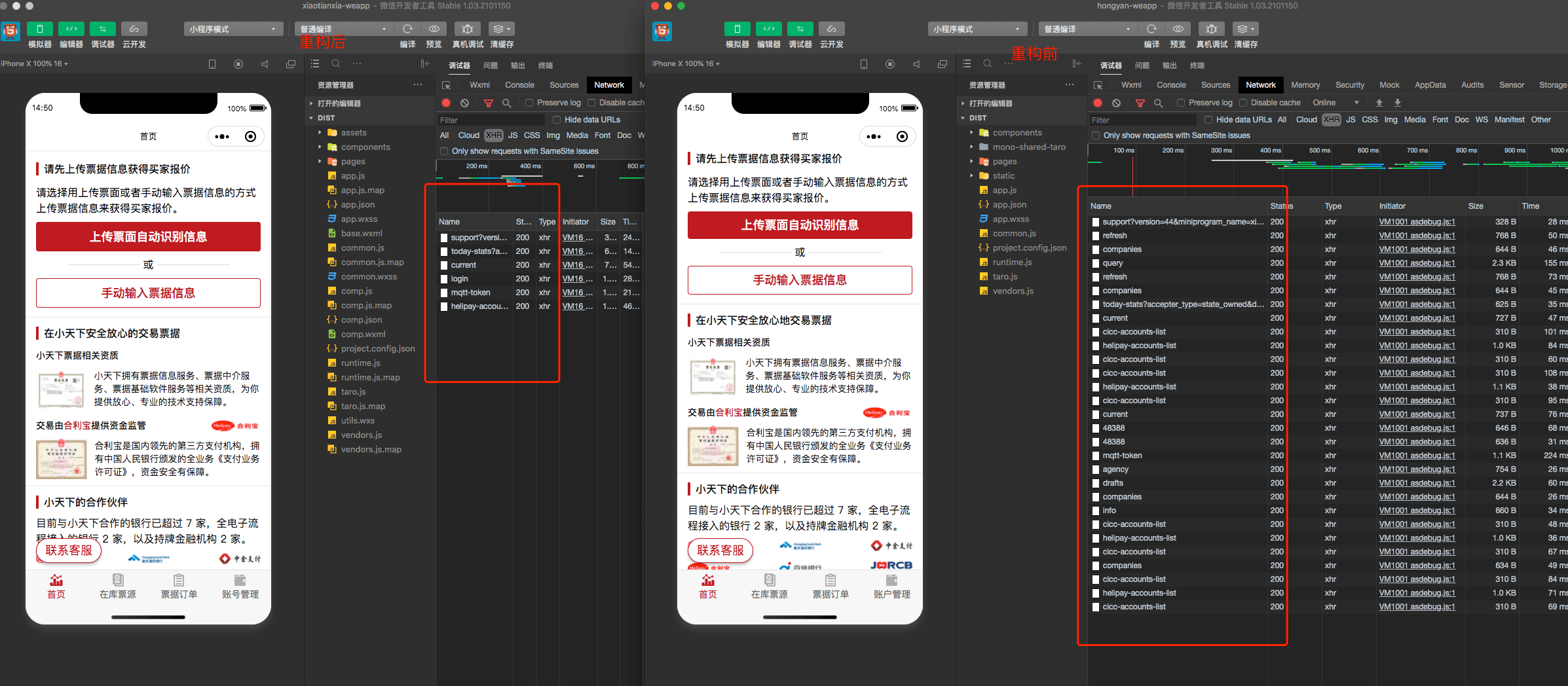
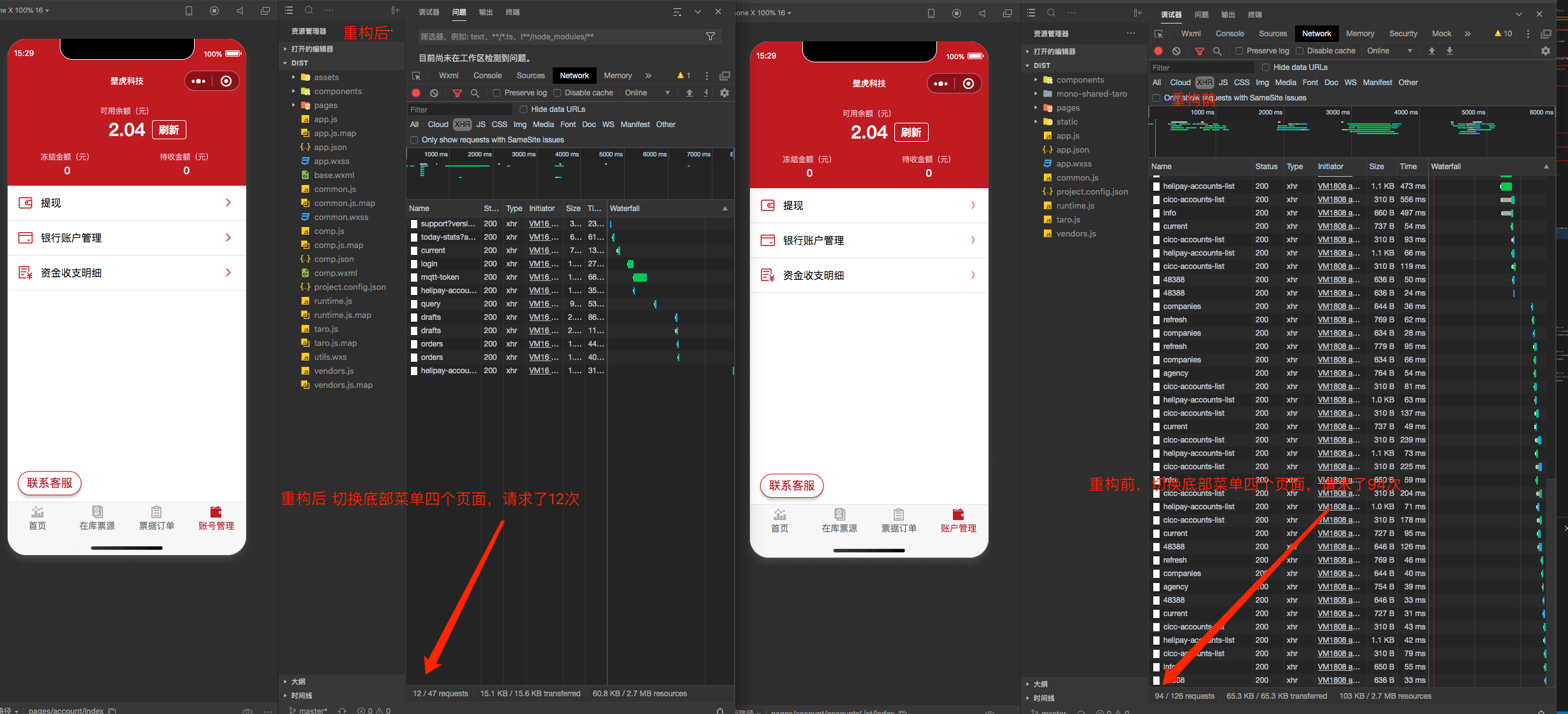
5、优化了每次切换页面的时候,都会请求很多不必要的接口(每个页面都会如此),减少对服务器的压力,和让用户体验更加顺畅,比如下图所示

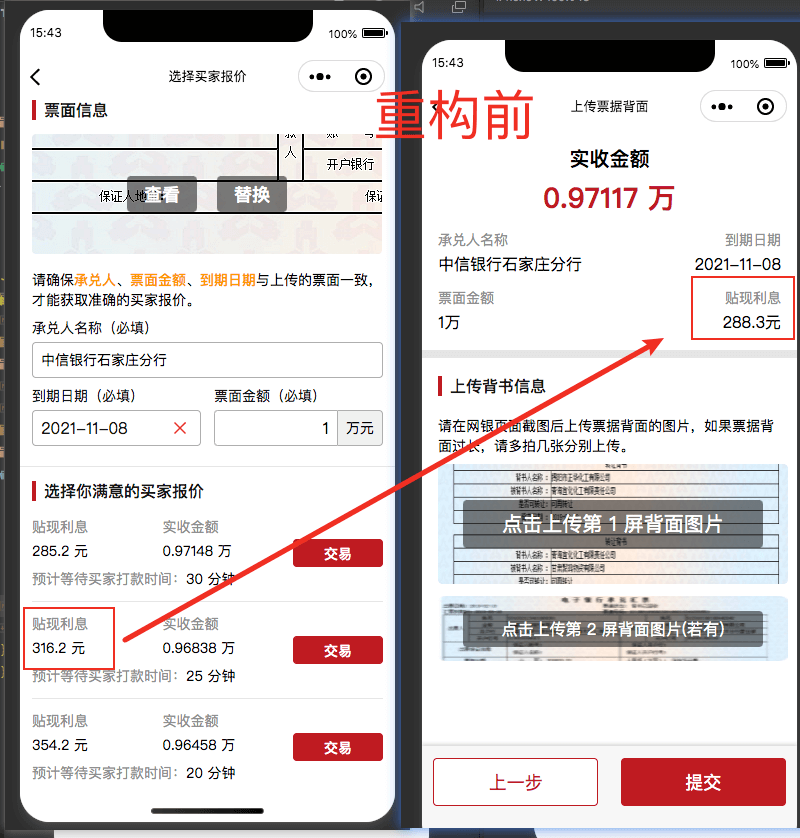
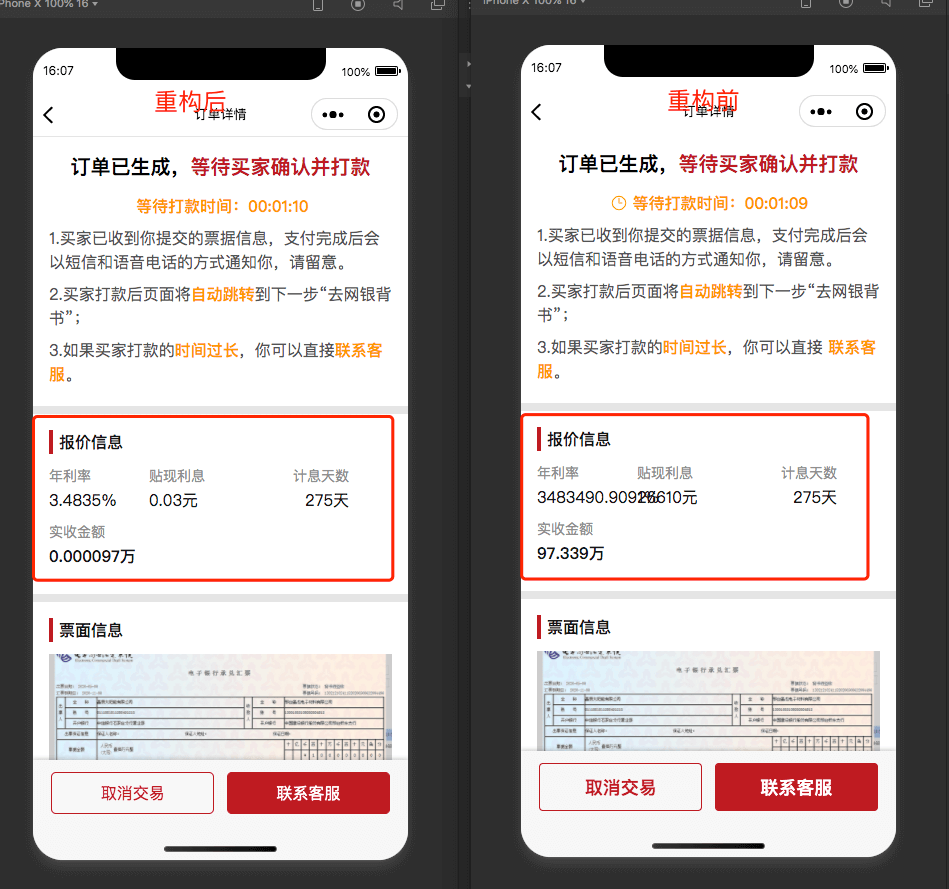
- 6、修复选择买家报价小于10万显示为贴现利息的时候,页面展示不统一小bug

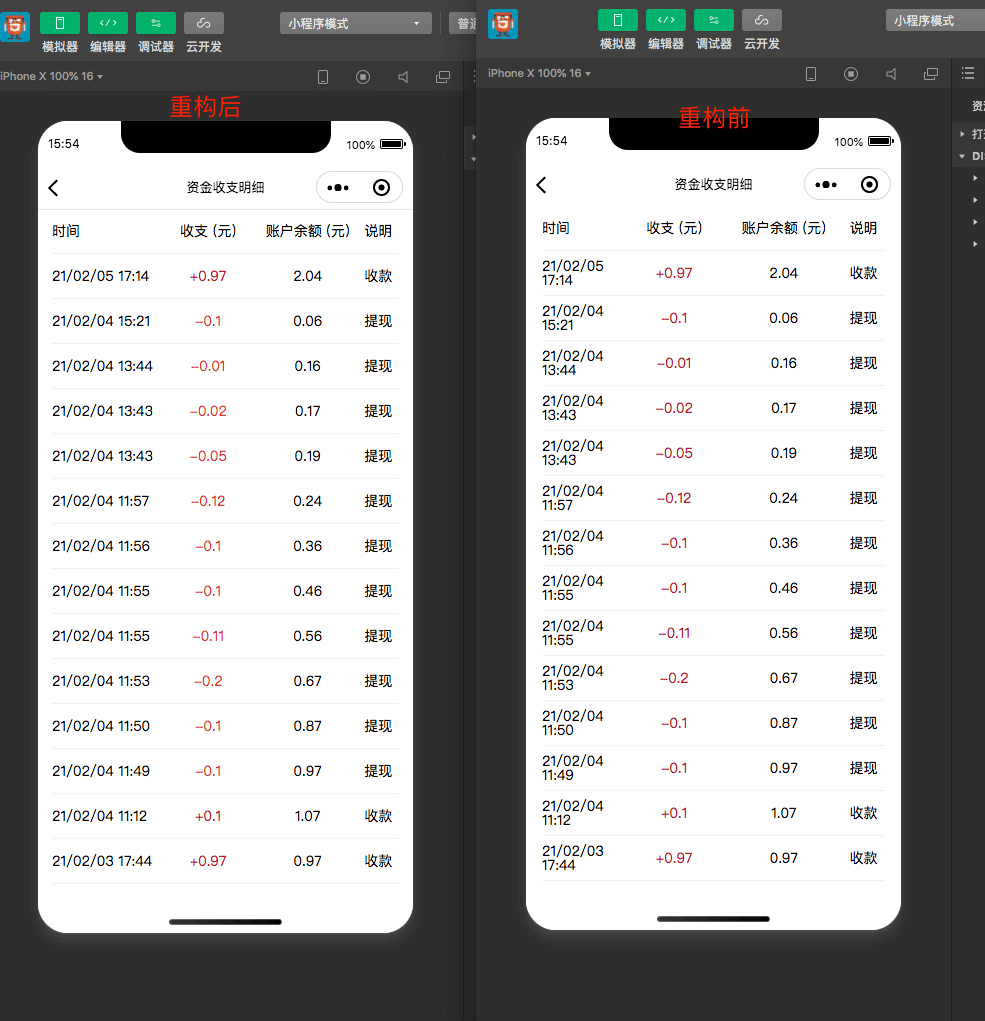
- 7、优化资金收支明细展示时间不换行,让用户看起来更加好看

8、切换到账号管理页面出现界面切换闪烁效果,优化使得展示流畅,不出现界面切换闪烁问题。和添加下拉刷新功能
9、切换到提现页面同样会有界面切换闪烁效果,优化使得展示流畅,不出现界面切换闪烁问题
10、优化选择银行卡显示银行列表慢的问题,优化前要延迟一会才出现,优化后秒出
11、修复在管理后台修改面票金额的时候,订单详情的信息显示出错问题

12、修复订单详情点击返回按钮的时候,直接回到首页,这样用户体验不好, 修复后是返回到订单列表
13、修复优化了在提现页面,点击跳转到选择银行卡页面,回到提现页面,再点击到选择银行卡页面,重复多次, 在提现页面按返回的时候,会多次返回到提现页面, 修复后,只返回一次,这样才符合用户的操作体验
重构心得总结,和得到的提升
- 时间上
虽然在飞书创建小天下小程序重构任务是1月4号开始,直到现在写总结是2月6号,历时一个月,实际上,我算了下,真正重构小天下的时间为11个工作日, 中途期间优先级先做了快结款pc管理后台,和在库票源改版。
- 技术上
接到小天下重构任务时,我是没有使用过taro和react hook开发过, 重构完小天下后,使得我对taro框架 和react hook的技术栈使用得到实战性的突破和掌握,也能顺利完成工作需求,和进行了一些优化。
- 业务上
由于重构的时候,需要自己花大量时间精力去研究之前项目写法的逻辑,和业务流程,自测的时候,全部跑通所有的流程,包括注册验证企业信息,绑定银行卡, 上传票据得到信息报价,进行买票,然后结合票店管理后台,和小天下管理后台,进行订单的审核,接单,改价,资金方打款,持票方背书,资金方签收,交易完成,提现,等流程,使得自己也熟系了公司的小天下业务流程,和对公司票据业务的了解。